フラットデザインにするとクリック率が改善したというデータがあります。一方、フラットデザインはボタンがボタンらしくないので押されにくい、という意見があります。状況によるとしかいいようがありません。フラットデザインにすればなんでも改善するわけではないのは確かです。
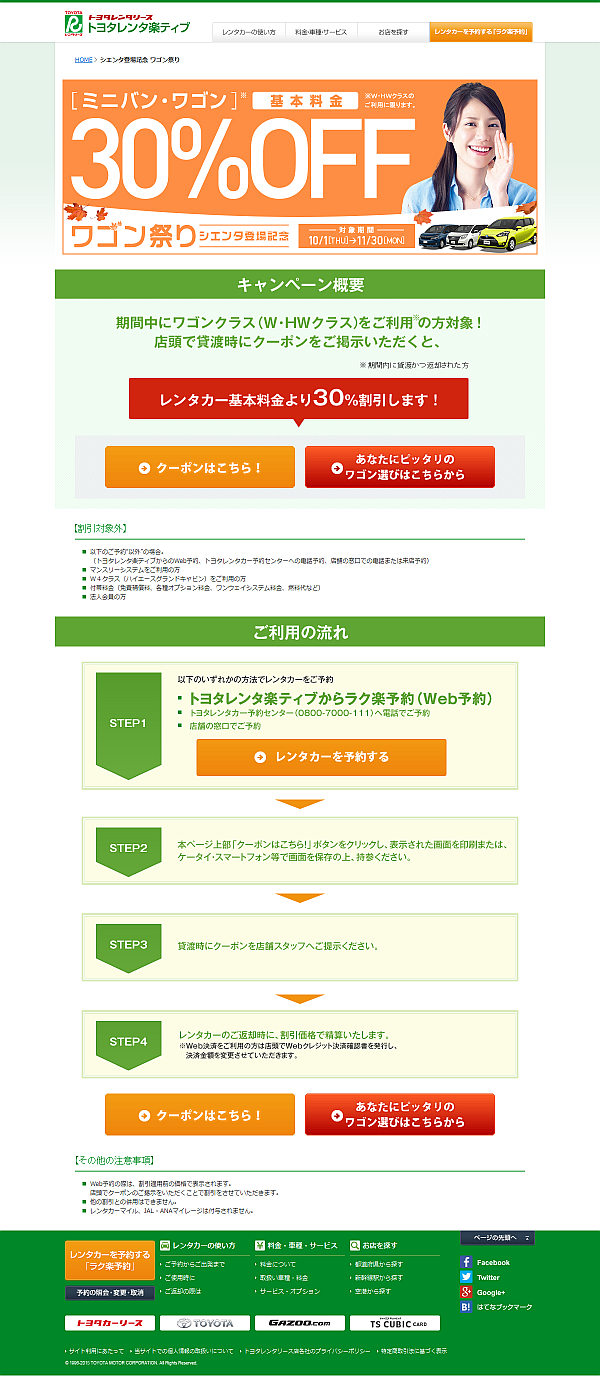
ここにトヨタレンタカーのワゴン祭り(すでに終了)のランディングページがあります。

全体としてフラットでシンプルな構成です。
ヘッダーの色の使い方、文字の大きさ、フォントなどとても参考になります。バナーはヘッダーを構成しなおして、このようになっています。

ランディングページのボタンは矢印を付けることで他と区別しています。また、ホバーしたとき(カーソルが上にきたとき)に、ボタンの透明度を変化させて、ボタンであることがはっきりわかるようになっています。
メインのメッセージ、
「レンタカー基本料金より30%割引します!」
を赤地に白抜きで目立たせています。
そして、一番押して欲しいボタン、
「⇒あなたにピッタリのワゴン選びはこちらから」
のボタンのみ、フラットデザインではなく、グラデーションの背景を採用しています。
このランディングページのみで完結して予約ボタンを押させようとしているのではなく、トヨタワゴンの豊富な選択肢をじっくり検討してもらったうえで、クーポンを使って予約してもらおうという姿勢が伺えます。
このように、コンバージョン率を上げるために、さまざまな要素と導線に工夫が加えられています。
フラットデザインはそのベースになっているにすぎません。
- 投稿タグ
- イラストレーター