私のサイトに貼ってあるバナー

昔はこういうバナーが主流でした。
立体的な文字が光っているような演出。
iOS7がフラットデザインを採用して以来、
バナーもフラットデザインの時代になりました。
そしてイラストレーターの作業は、随分簡素化されました。

とはいえ、文字の装飾が活躍する場面もあります。
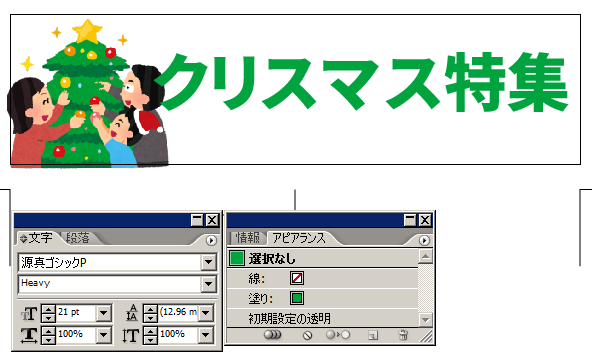
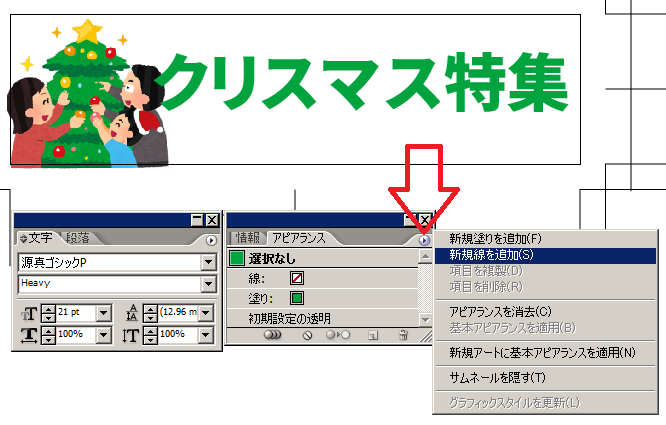
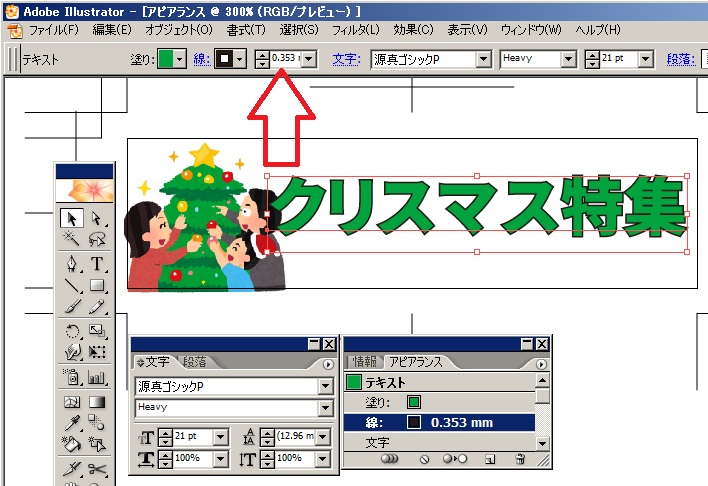
これは、イラストに文字を重ねたバナーです。
文字パネルの横に、アピアランスパネルを配置しています。

文字の色をスペアミントにしました。

さて、問題はお父さんの頭とクリスマスの「ク」が
重なっているところです。
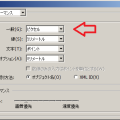
アピアランスパネルの矢印とところをクリックして、
「新規線を追加」しましょう。

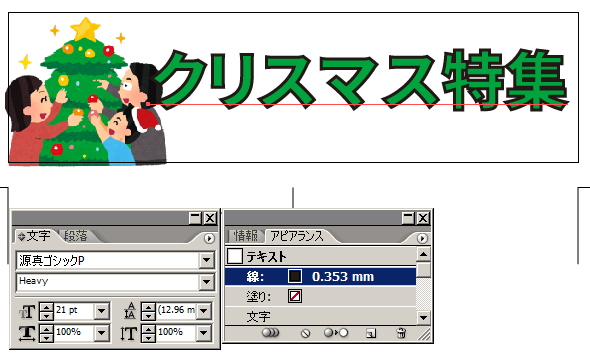
文字に黒い枠ができました。

アピアランスパネルが、上から、
線: 黒 0.353mm
塗り: 透明
という順番になっています。
この順番がとても重要です!!
これは文字の枠の線幅を0.353mmにして、
枠内の塗りを透明にした。という意味です。
透明だから下地の文字の色=スペアミントが透けて見えています。
そしてレイヤーと同じで、塗りの上に黒枠が乗っている状態です。
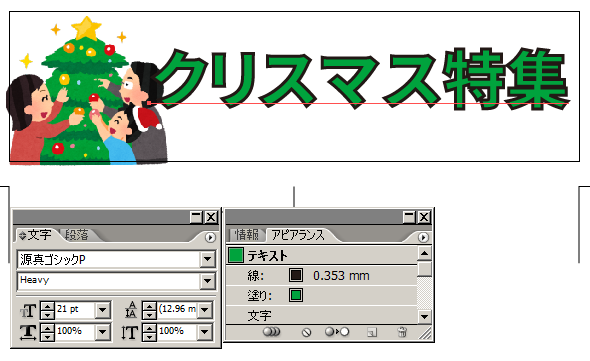
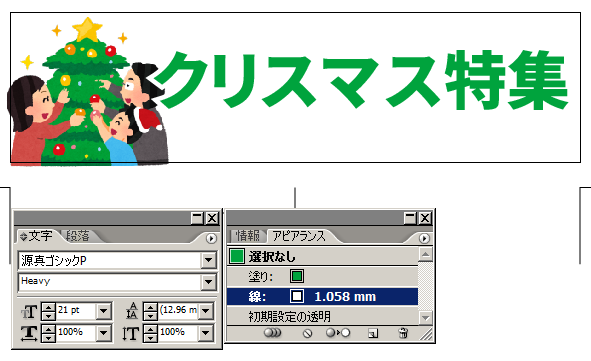
塗りをスペアミントにしました。

変化がありません。
塗りの上に黒枠が乗っているからです。
アピアランスパネルで、線をドラッグして、塗りの下にもってきましょう。

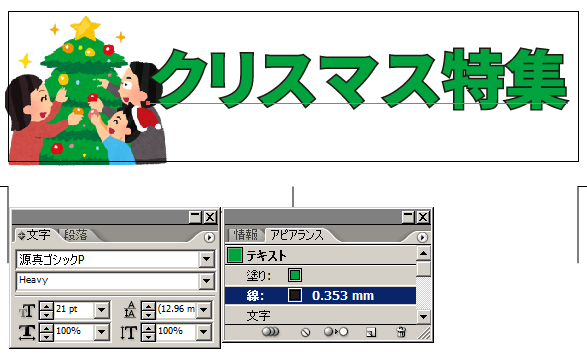
枠が細くなりましたね。
黒枠の上に塗りが乗ったからです。
線幅を太くしてみましょう。

アピアランスパネルで線をクリックした状態で、矢印のところで線幅を3ptにしました。

文字の太さが変わっていないことをご確認ください。
さて、いよいよ最終段階です。
線の色を黒から白に変更しましょう。

これで、よく見かける文字の縁取り処理ができました。
いろいろやったわりには、さりげないですね。
でもこういうところの配慮で、パッと見た時の印象が変わります。
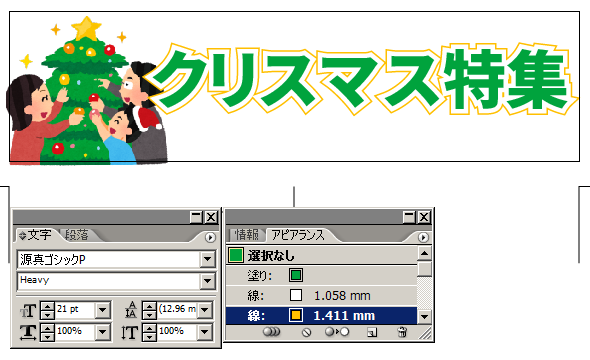
また、新規線はいくつでも追加することができます。

これは、新規線をもう一本追加して、一番下に配置。
幅を4ptにして、サンシャイン色にしてみました。

文字を操ろう編、前回は↓
目次↓
- 投稿タグ
- イラストレーター