バナーを貼ろう編(全4回)
イラストレーター
業界用語イラレ
自分で使いこなせるようになれば、
表現の幅が広がります。
ちらし一枚作るのに、プロに頼んでいませんか?
サイトのバナー一つ貼るのに、誰かに頼んでいませんか?
誰かに頼めば、それなりの…
イラストレーターとは何か?
どんな特徴があるのか?
そんな小難しいことは置いといて、
まずはイラストレーターを立ち上げて、
新規ファイルをちゃちゃっと作っちゃいましょう。
■まずは立ち上げる。
こ…
イラストレーターの起動と終了のお作法の次は、
画面のズーム、ズームアウト、移動のお作法です。
これはいわば電車に乗るときの自動改札の通り方、
くらい基本中の基本のお作法です。
でやっぱり自動改札通るなら、今の時代、
スイカ…
イラストレーターの起動と終了の仕方を覚え、
ズーム、ズームアウト、画面移動の作法を覚えました。
いよいよ本日は、バナーを作成して保存します。
ここまでたった30分です。
30分でイラストレーターの最初の関門は簡単にクリアできます。
…
文字を操ろう編(全8回)
イラストレーターは、その名の通り、イラストを描くのが得意です。なぜか?
イラストはもともとペン(手描き)で描くものでした。
つまり線で構成されています。
イラストレーターの基本構成要素は線。
相性がとてもいいのです。
一方…
イラストレーター、後悔しないはじめの一歩
事前セッティングについて
イラストレーターの準備は料理の準備と似ています。
あらかじめ必要なツールをキッチンに用意しておいて、
必要なタイミングでツールを順番に使います。
イラストレー…
文字の入力は、パワーポイントと大差ありません。
図の矢印、Tをクリックして、好きな場所から文字を
入力するだけです。
ちなみに、
オブジェクト>トリムエリア>作成
で日本式トンボがすでについた状態です。
…
文字に色をつけていきましょう!
関係するパネルを寄せてみました。
左がツールパネル。
右上がスウォッチパネル。
右下がカラーパネル。
【完全なる余談】
スウォッチ=swatch
材料見本のこ…
文字の大きさを変えたり、フォントを変えたり、
色をつけたりできるようになりました。
次は文字の背景に色をつけましょう。
実際にやる作業は、
長方形に色を塗って、その上に文字を載せる。
という作業です。
…
前回作成したバナー。
クリスマスセールということで、
文字の色をひいらぎ色にして、
バックを赤にしてみましたが、
とてつもなくセンスが悪いですね。
センスの悪さは実害があります。
読みにくい。
クリックされにく…
イラストレーターで標準で使えるフォントは、山ほどあります。でも日本語に関して、特にポップやバナーに使えそうな太めのフォントは、意外とありません。
それはそうです。プロの使う商用のフォントは、それなりのお金を出さないと、使えないようにな…
■カーニング
フォントに気を配るようになると、
文字の間隔がだんだん気になってきます。
文字の間隔を詰める作業をカーニングといいます。
190x50のアートボードに、
メイリオ18ptで「年末年始の営業日」
と入力し…
私のサイトに貼ってあるバナー
昔はこういうバナーが主流でした。
立体的な文字が光っているような演出。
iOS7がフラットデザインを採用して以来、
バナーもフラットデザインの時代になりました。
そしてイラストレーター…
旗を作ろう編(全4回)
グリーンランドは、デンマークの領土ですが、地理的文化的に本土とはかけ離れていて、高度な自治権を獲得しています。グリーンランドの独自の旗はその象徴です。大阪都構想はあと一歩のところで否決されましたが、大阪府知事、市長選で大阪維新の会が圧勝した…
日の丸をお手本にイラストレーターで旗を作りましょう。
いろいろな作り方がありますが、応用が効くパクリ技術を駆使した方法をココでは使います。
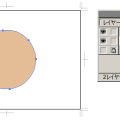
大まかな作業の流れは、
1.お手本を配置
2.ライブト…
ソースの部分は、生地をコピーして色を変えて、半分に分割して使います。手順を覚えるために、波線で分割する前にまずは直線で分割する方法を解説します。
生地を選択して、
編集>コピー
編集>前面へペースト
色をチョコレート…
日の丸から丸をコピーして、生地を作り、ソースは丸を直線で分割して作りました。
今回は丸を直線ではなく波線で分割してソースっぽく仕上げます。手順は直線のときと変わらないのですが、波線をつくるところがちょっと手間です。
前回…
線を描こう編(全6回)
イラストレーターってその名のとおり、イラストを描くもの?
そういう言い方もあるかもしれません。
ここまで、17回にわたってイラストレーターの基礎を実践的に解説してきました。実は線を描くのをあえて避けていました。たいていのイラスト…
はじめてイラストレーターで線を描くなら、いきなり真っ白なアートワークに描き始めるとおそらくうまくいきません。イライラします。
コツを覚えるいい方法があります。
お手本をなぞる方法です。これならすぐにコツをつかめます。
…
さて、前回の続きです。
カクカクの葉っぱを滑らかにしていきましょう。
まずは赤い矢印のペンツール(P)を長押しして、右に出てきたアイコンリストの一番右端で長押しをやめると、アイコンリストが切り離しできます。
…
前回で葉っぱの輪郭は、かなり上出来だったのではないでしょうか。試しに、下書きを見えなくして見てみましょう。
赤い矢印の目玉をクリックすると、サンプルレイヤーが非表示になります。
この時点で、「まあこんなもん、こん…
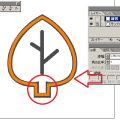
前回の不満だった部分を拡大しました。
確かに不満が残ります。
アンカーポイントを追加して不満を解消しましょう。
赤い矢印のアンカーポイントの追加(A)をクリックしましょう。
適当に追加して…
今回は葉脈を仕上げていよいよ完成。葉脈は直線で構成されているので簡単です。輪郭との違いは、パスがクローズしていないオープンパスというところです。
準備として、線幅を5pt、作業しやすいように輪郭をロック、ペンツール(P)を選択します。…