日の丸から丸をコピーして、生地を作り、ソースは丸を直線で分割して作りました。
今回は丸を直線ではなく波線で分割してソースっぽく仕上げます。手順は直線のときと変わらないのですが、波線をつくるところがちょっと手間です。
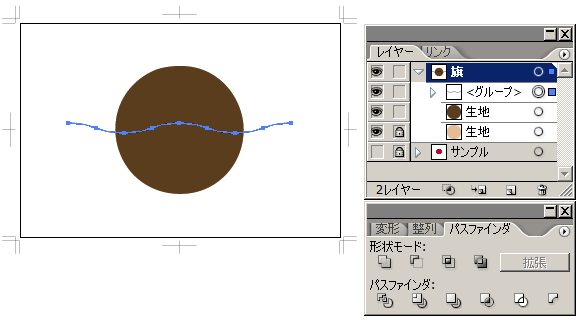
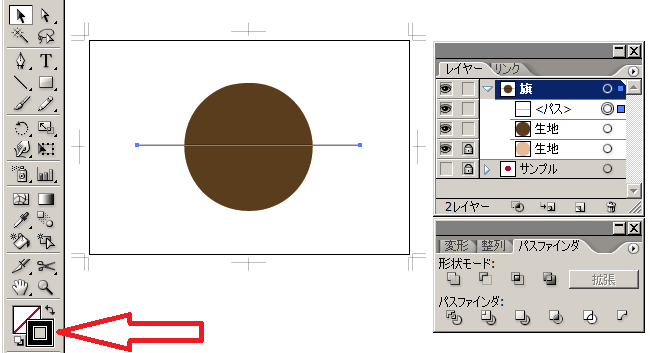
前回同様、生地の上におなじ形の丸をコピーし、チョコレート色にして、直線を引いたところです。線の色は黒です。

【ワンポイントアドバイス】
こんな一本の直線にも、「塗り」と「線」の部分があります。この場合「塗り」とは、線で囲まれた部分の塗りです。ですから、線の色を黒くしたいときは、「線」を黒くします。(赤い矢印)
直線を選択して、
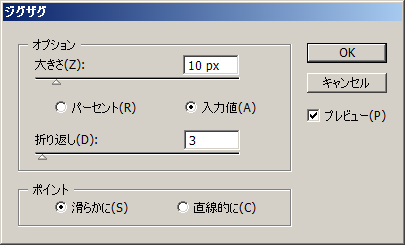
効果>パスの変形>ジグザグ

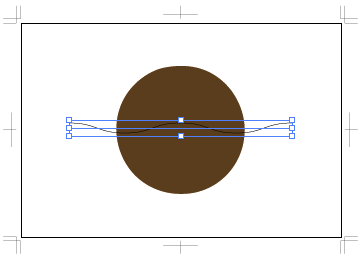
折り返しを「3」に、ポイントを「滑らかに」に設定。OKすると、直線が波線になります。

これで波線ができた~!と喜びたいところなんですが、そうではないところが、イラストレーターの意地悪なところです。
波線をクリックしてよーく観察するとわかることなんですが、これは実態はあくまで直線というパスであって、演算によって波線を描画しているに過ぎません。つまり波線のパスではないのです。
見た目が波線になっていればよいのなら、このままでなんら問題ありませんが、この波線をつかって領域をつくる、つまり色を塗ったり、切り取ったりという作業をしようとすると、このままでは不都合が生じます。要は、パスの形に変換する必要があるということです。
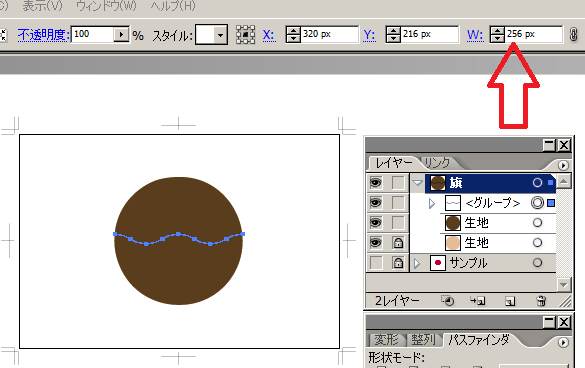
オブジェクト>透明部分を分割・統合
OKすると、波線がパスの集まりになりました。レイヤーパネルで、「グループ」になってますね。

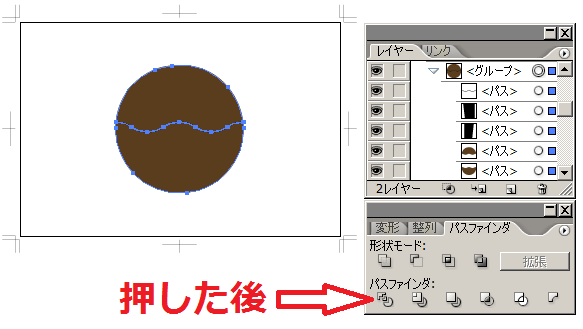
あとは、直線で分割した時と同じように、ソースの丸と波線のパスを同時に選択して、
パスファインダーパネルで分割アイコンをクリック

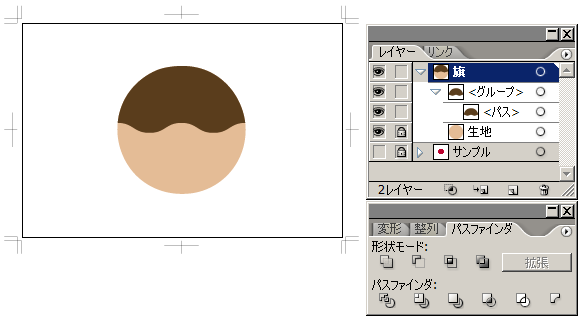
レイヤーパネルから余分なパーツを削除すれば、出来上がりです。

ちょっとクセがありましたが、いかがですか。
パワーポイントとは思想があまりにも違うので、最初は戸惑います。でもイラストレーターの思想に慣れさえすれば、そんなに難しい作業ではありません。
次回から、いよいよイラストレーターの本丸、自由な線の引き方を、効率的な方法で解説します。
次回は、線を描こう編↓
旗を作ろう編、前回は↓
目次↓
- 投稿タグ
- イラストレーター