日の丸をお手本にイラストレーターで旗を作りましょう。

いろいろな作り方がありますが、応用が効くパクリ技術を駆使した方法をココでは使います。
大まかな作業の流れは、
1.お手本を配置
2.ライブトレース&拡張でお手本を線画に変換
3.要素を変形
この方法を使えば、いちから形を作らなくても、ありものの形状を変形して作業を進めることができます。
まずはWikipediaから日の丸の画像をダウンロードしましょう。
https://ja.wikipedia.org/wiki/%E6%97%A5%E6%9C%AC%E3%81%AE%E5%9B%BD%E6%97%97
中サイズの640×417ピクセルpngを選んでダウンロード。
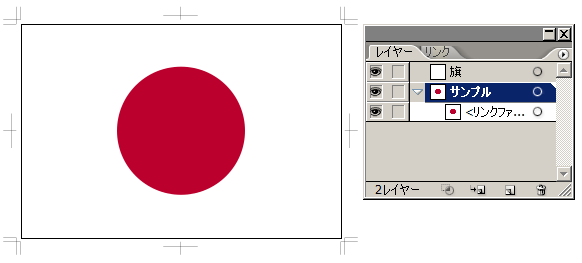
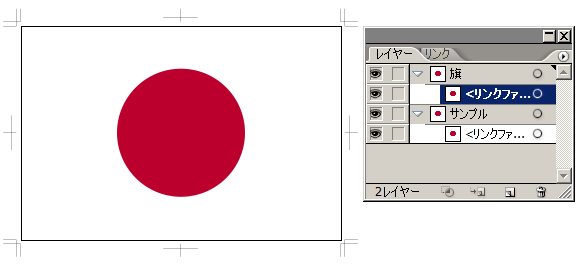
イラストレーターでアートボックスのサイズを、640×417にして、日の丸を「サンプル」と名付けたレイヤーに配置します。「旗」というレイヤーを新規に作成しておきます。

日の丸を選択して、
編集>コピー
編集>前面へペースト
しましょう。こうすることで、まったく同じ位置にコピーできます。
コピーした画像を旗レイヤーに移動します。

コピーした日の丸を選択して、
オブジェクト>ライブトレース>作成して拡張
オブジェクト>グループ解除

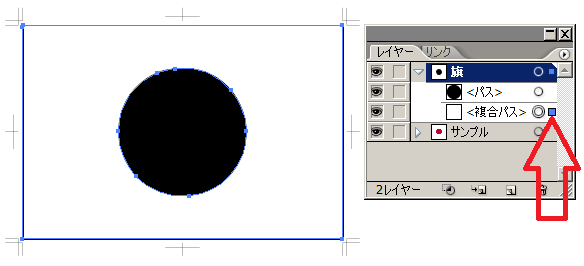
配置した日の丸の画像が、二つのパスのオブジェクトに変換されました。これでイラストレーターのオブジェクトとして、各要素を編集できるようになりました。
<複合パス>と書かれているオブジェクトは、長方形で丸が繰り抜かれているオブジェクトです。必要ないので削除します。
赤い矢印をクリックして、Deleteキーで削除。
サンプルレイヤーも使わないので、ロックして非表示にします。

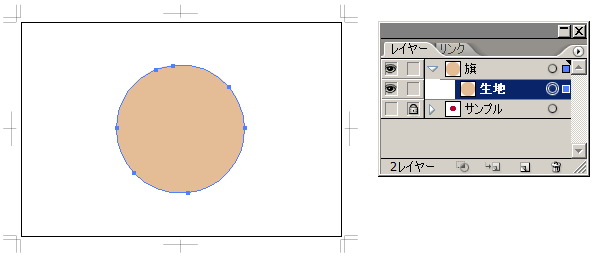
黒い丸を選択して、色をカフェラテにして、「生地」という名前をつけました。これでたこ焼きの生地ができました。
次回はソースの部分を作ります。
旗を作ろう編、次回は↓
旗を作ろう編、前回は↓
目次↓
- 投稿タグ
- イラストレーター