■カーニング
フォントに気を配るようになると、
文字の間隔がだんだん気になってきます。
文字の間隔を詰める作業をカーニングといいます。
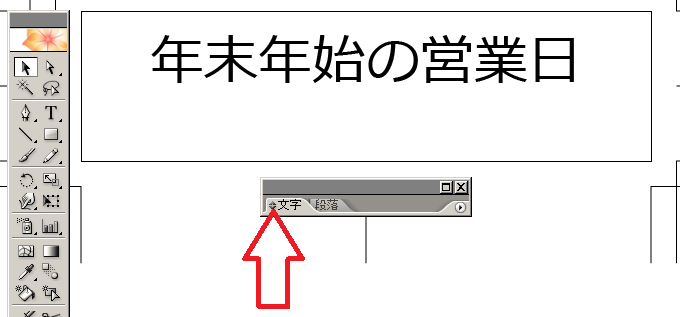
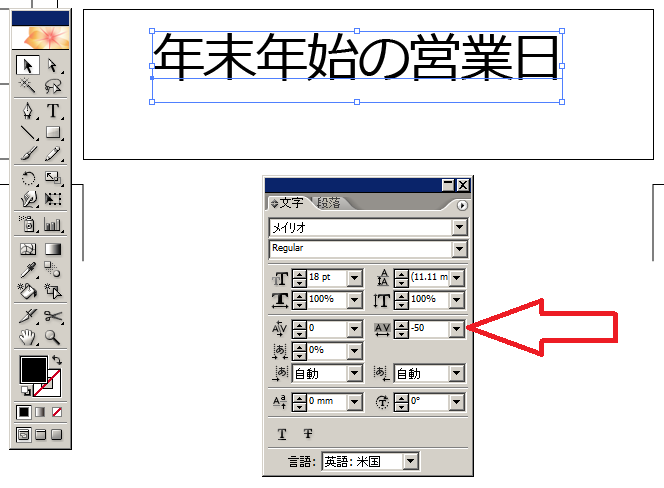
190×50のアートボードに、
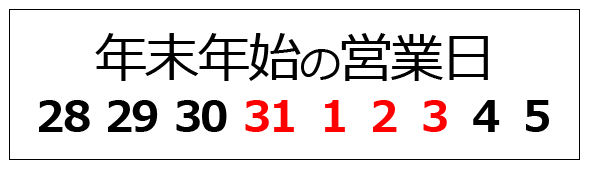
メイリオ18ptで「年末年始の営業日」
と入力したところです。

文字パネルを下に配置しました。
このままだと、パワーポイントのタイトルみたいですね。
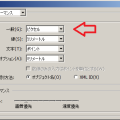
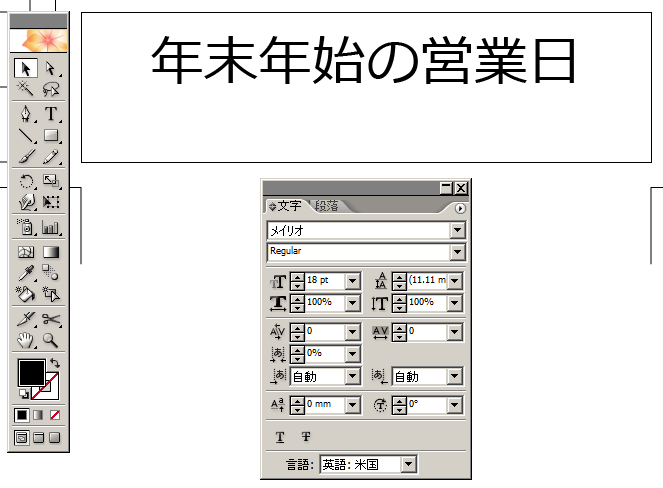
まずは赤い矢印のところをクリックして、
文字パネルを大きくしましょう。

フォントの、デフォルトの文字間隔は、
ちらしやバナーにはたいてい広すぎます。

文字を選択状態にして、
トラッキングの値を、0から-50に変更しました。
これだけでひと目で見やすくなりました。

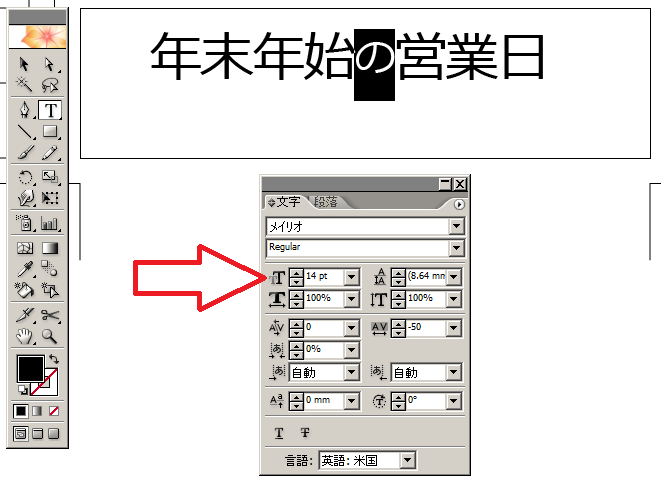
さらに、「の」だけを小さく14ptに変更。
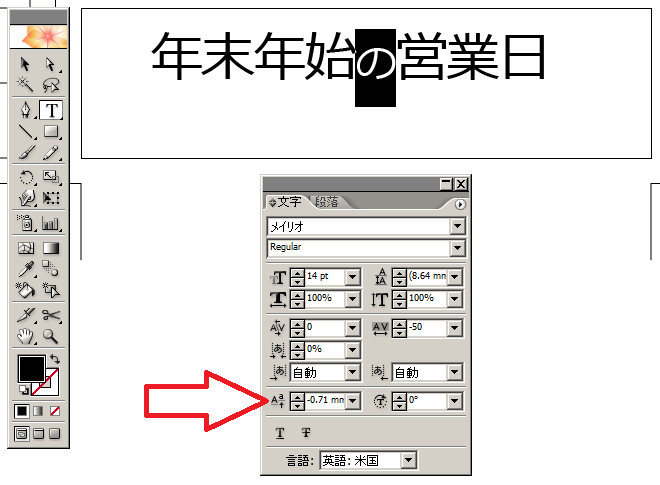
ベースラインシフトで、-2ptずらして、
文字のアンダーラインを揃えました。

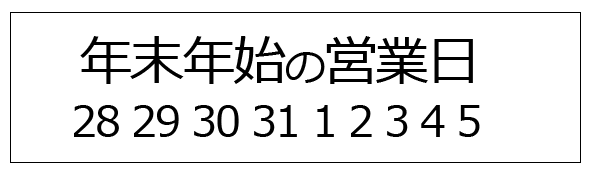
次に半角14ptで、日付を入力したところです。

ボールド体にして文字の間隔を調整、休日の色を変えるとこうなります。

さて、次は文字そのものを装飾します。
フラットデザインの時代ですから、あくまでさりげなく。
文字を操ろう編、次回は↓
私のサイトに貼ってあるバナー
昔はこういうバナーが主流でした。
立体的な文字が光っているような演出。
iOS7がフラットデザインを採用して以来、
バナーもフラットデザインの時代になりました。
そしてイラストレーター…
文字を操ろう編、前回は↓
イラストレーターで標準で使えるフォントは、山ほどあります。でも日本語に関して、特にポップやバナーに使えそうな太めのフォントは、意外とありません。
それはそうです。プロの使う商用のフォントは、それなりのお金を出さないと、使えないようにな…
目次↓
バナーを貼ろう編(全4回)
文字を操ろう編(全8回)
旗を作ろう編(全4回)
線を描こう編(全6回)
…
- 投稿タグ
- イラストレーター