今回は葉脈を仕上げていよいよ完成。葉脈は直線で構成されているので簡単です。輪郭との違いは、パスがクローズしていないオープンパスというところです。
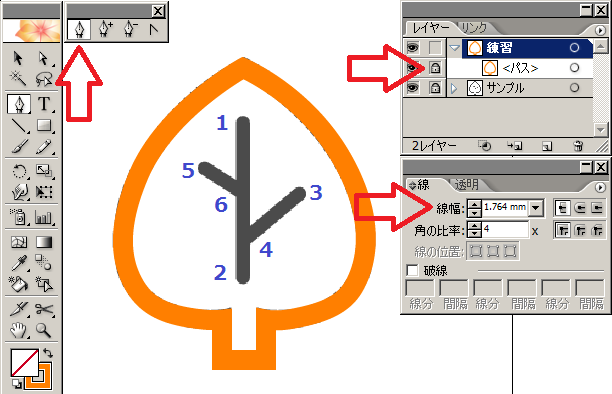
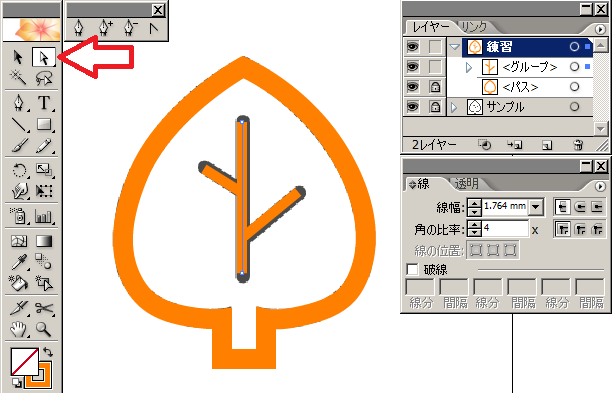
準備として、線幅を5pt、作業しやすいように輪郭をロック、ペンツール(P)を選択します。

サンプルに合わせて、ペンツールで1~6の順番でクリックしていきます。
1の次に2をクリックするとき、Shiftキーを押しながらクリックしてみてください。垂直な線が引けるはずです。
2から3に移るときは、なにもしないと2と3が直線でつながってしまいます。3をクリックする前に、Ctrlキーを押しながらどこか適当な場所をクリックしてください。3が始点になります。

5をクリックする前も同様にCtrlキーを押しながらどこか適当な場所をクリックして、5→6とクリックすると葉脈の概形ができました。あとは微調整するだけです。
3本の線を一度に扱うために、グループ化します。
選択ツール(V)で葉脈3本のあたりを四角で囲って、3本の線を選択。
オブジェクト>グループ
でグループ化できます。
パワーポイントと違って、グループ化してもダイレクト選択ツールがありますから、グループ内のパスやアンカーを直接変更することができます。
真ん中の縦線を少し右に移動させましょう。

ダイレクト選択ツールをクリックしてから、真ん中の縦線をクリックして、右へ移動します。このような微妙な移動は、キーボードのカーソルキーを使ったほうが確実です。
同様にすべてのパスの位置を調整したら、選択ツール(V)をクリックして、葉脈のグループ全体を選択します。

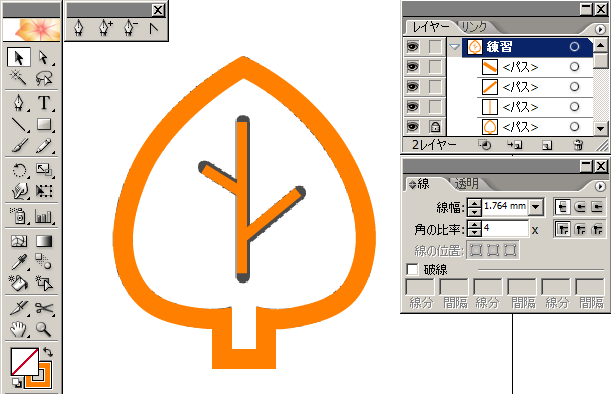
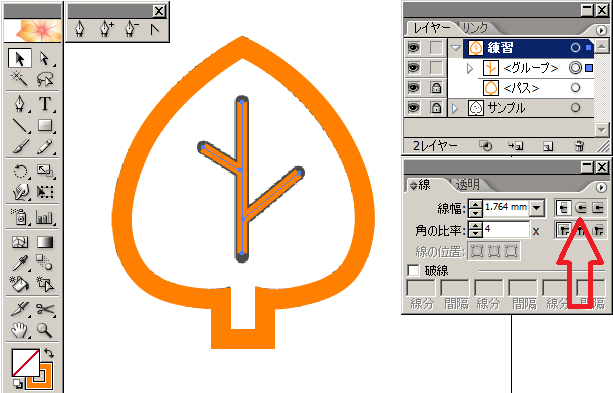
線パネルの赤い矢印をクリックして線の終端を丸くしましょう。
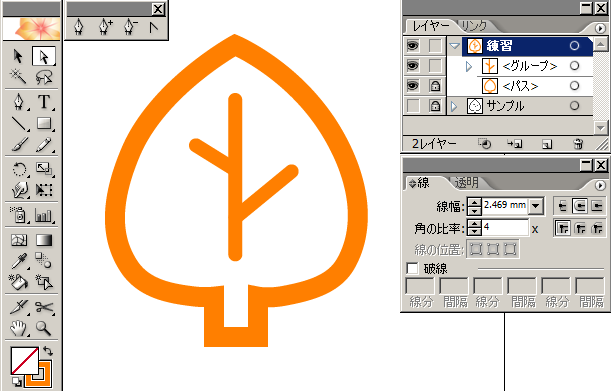
線幅を7ptにして、さらにアンカーの位置を微調整すれば完成です。

サンプルを非表示にしています。
線を描こう編、前回は↓
目次↓
- 投稿タグ
- イラストレーター