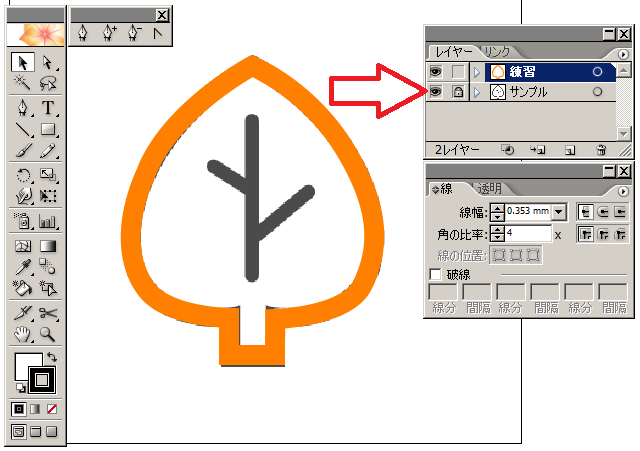
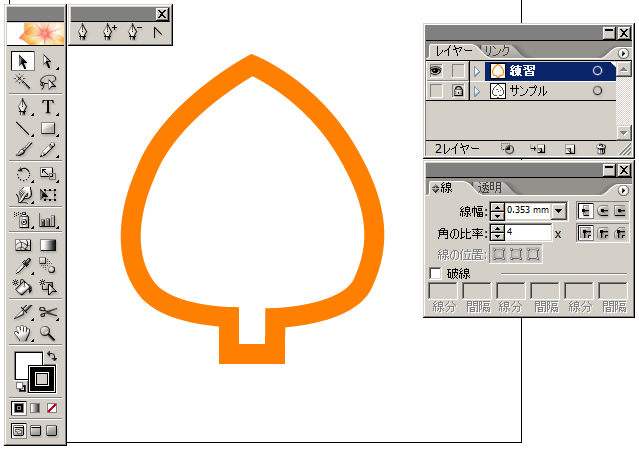
前回で葉っぱの輪郭は、かなり上出来だったのではないでしょうか。試しに、下書きを見えなくして見てみましょう。

赤い矢印の目玉をクリックすると、サンプルレイヤーが非表示になります。

この時点で、「まあこんなもん、こんなもん」と思える出来であれば、これで輪郭は完成。でいいのです。
でも、「もう少しココがなぁ~」と思うのなら、それを修正するテクニックを身につけておいたほうが、精神的に安定します。
曲線がなんだかデコボコしていますね。
包丁でじゃがいもの皮を剥いたときのように。
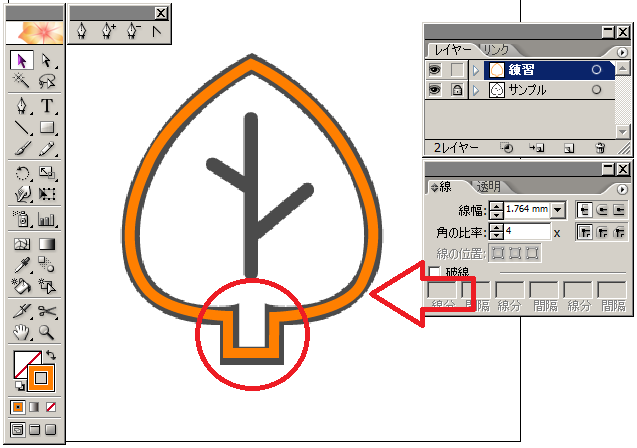
もう一度、サンプルレイヤーを表示にして、葉っぱの輪郭の線幅を半分の5ptにしてみました。

赤い矢印のボコっとした部分と、葉っぱの枝の部分が気になりますね。
まずは、ボコっとした部分を修正していきましょう。
アンカーポイントをひとつひとつ修正するには、ダイレクト選択ツールを使います。

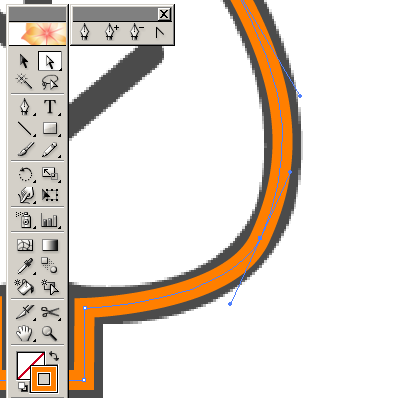
修正部分を拡大してダイレクト選択ツールでアンカーポイントをクリックします。

あとは、アンカーポイントの位置を動かしたり、方向線の角度や長さを変えながら、望みのカーブに仕上げていきます。
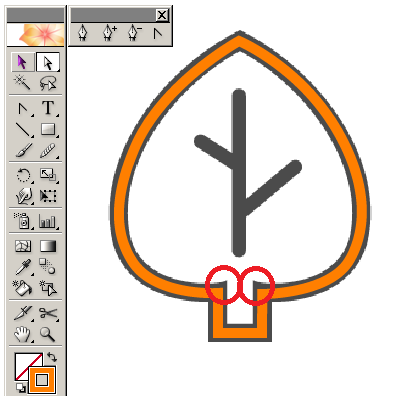
そうやってすべてのアンカーポイントを微修正したのがコレ↓です。

しかしこの方法だけでは、どうしても赤丸の部分の内側に尖った部分がうまくいきません。
こういうときはアンカーポイントが足りないのです。
次回はアンカーポイントを追加して、さらに修正をしていきます。
線を描こう編、次回は↓
前回の不満だった部分を拡大しました。
確かに不満が残ります。
アンカーポイントを追加して不満を解消しましょう。
赤い矢印のアンカーポイントの追加(A)をクリックしましょう。
適当に追加して…
線を描こう編、前回は↓
さて、前回の続きです。
カクカクの葉っぱを滑らかにしていきましょう。
まずは赤い矢印のペンツール(P)を長押しして、右に出てきたアイコンリストの一番右端で長押しをやめると、アイコンリストが切り離しできます。
…
目次↓
バナーを貼ろう編(全4回)
文字を操ろう編(全8回)
旗を作ろう編(全4回)
線を描こう編(全6回)
…
- 投稿タグ
- イラストレーター