はじめてイラストレーターで線を描くなら、いきなり真っ白なアートワークに描き始めるとおそらくうまくいきません。イライラします。
コツを覚えるいい方法があります。
お手本をなぞる方法です。これならすぐにコツをつかめます。
まずお手本を用意しましょう。 icooon-monoというサイトから、かわいい葉っぱのアイコンを拾ってきました。
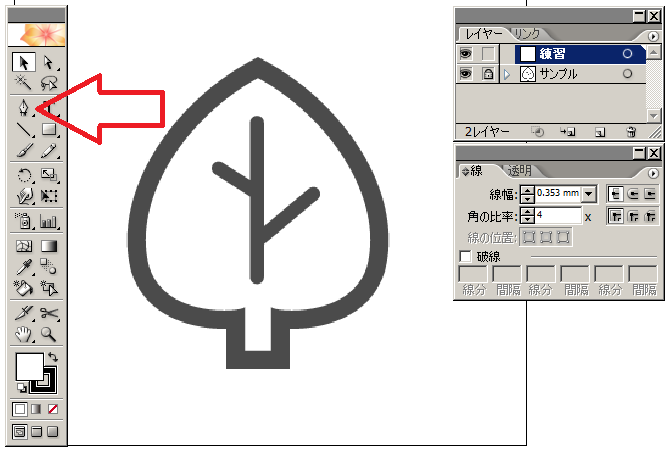
「サンプル」というレイヤーに配置して、「練習」というレイヤーで作業することにします。あらかじめ線パネルを配置しました。

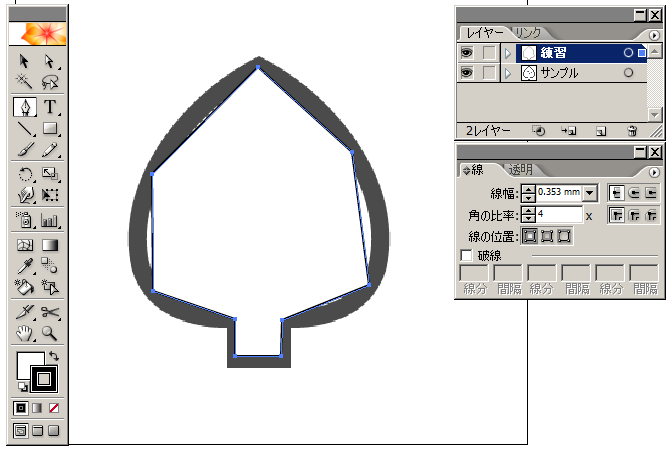
赤い矢印のペンツール(P)をクリックします。
葉っぱの輪郭をペンツールでクリックしていきましょう。
最後は始点をクリックして、パスをクローズさせます。

イラストレーターではペンツールでクリックした点を「アンカーポイント」と呼びます。線を描くということは、アンカーポイントを配置してパスをどんどん作っていくという作業です。
【ワンポイントアドバイス】
どこにアンカーポイントを配置するのか?
練習していくうちに自然に覚えます。
1.変化点に配置
2.膨らんだところに配置
これでだいたい問題ありません。
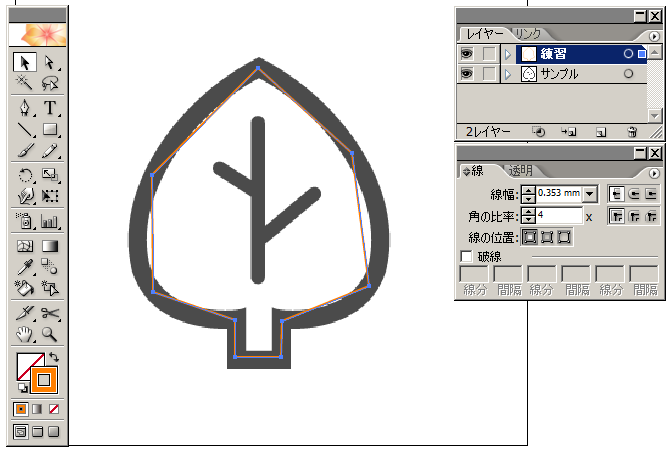
作業しやすいように、塗りを透明にして、線の色をスカッシュオレンジにしましょう。

これで葉っぱの原型ができました。
次回はこのカクカクの葉っぱを、滑らかなカーブの葉っぱに変身させます。
線を描こう編、次回は↓
さて、前回の続きです。
カクカクの葉っぱを滑らかにしていきましょう。
まずは赤い矢印のペンツール(P)を長押しして、右に出てきたアイコンリストの一番右端で長押しをやめると、アイコンリストが切り離しできます。
…
線を描こう編、前回は↓
イラストレーターってその名のとおり、イラストを描くもの?
そういう言い方もあるかもしれません。
ここまで、17回にわたってイラストレーターの基礎を実践的に解説してきました。実は線を描くのをあえて避けていました。たいていのイラスト…
目次↓
バナーを貼ろう編(全4回)
文字を操ろう編(全8回)
旗を作ろう編(全4回)
線を描こう編(全6回)
…
- 投稿タグ
- イラストレーター