文字の大きさを変えたり、フォントを変えたり、
色をつけたりできるようになりました。
次は文字の背景に色をつけましょう。
実際にやる作業は、
長方形に色を塗って、その上に文字を載せる。
という作業です。
これにはまずレイヤーのことを理解する必要があります。
イラストレーターはレイヤーが使いこなせれば、
作業はかなり捗ります。
パワーポイントで、「最背面へ移動」とかわけのわからない作業を繰り返していたことを考えれば、イラストレーターのレイヤーは、
シンプルかつロジカルでわかりやすいです。
レイヤーの使い方や概念は、こちらを参考にしていただくとして、
ここでは最低限の手順だけ覚えてください。
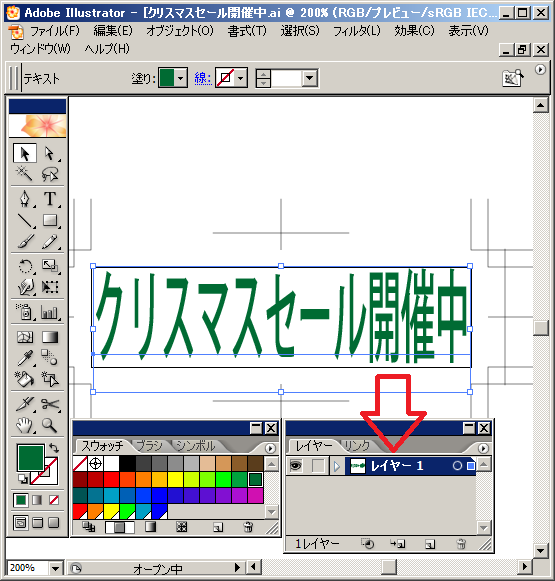
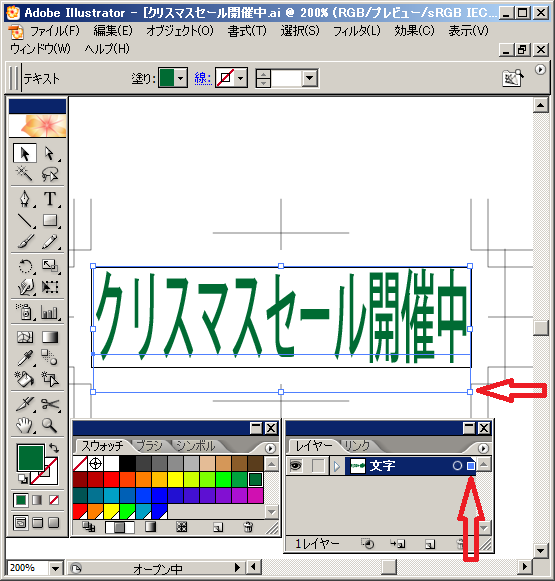
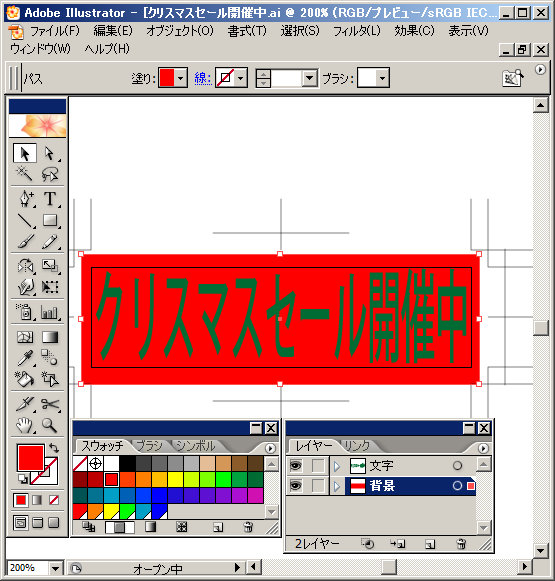
文字をひいらぎ色にして、
レイヤーパネルを近くにもってきました。

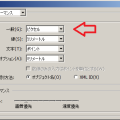
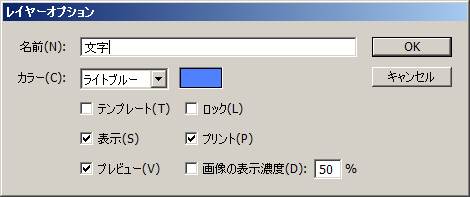
レイヤー1をダブルクリックして、レイヤーの名前を、
「文字」に変更しましょう。

レイヤーパネルのライトブルーと、文字選択枠のライトブルーが揃っていることにご注目ください。

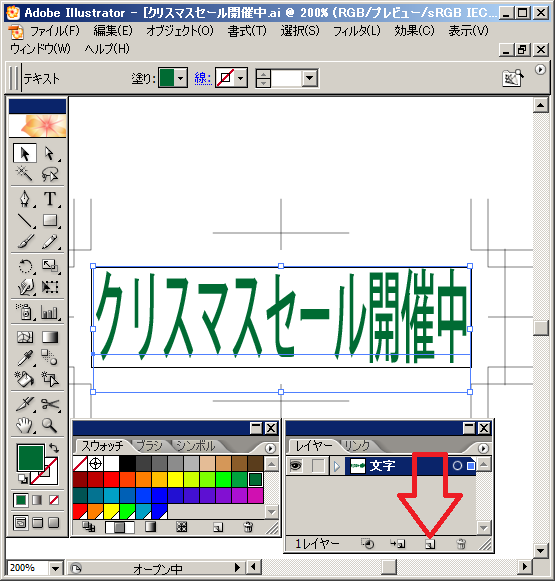
次は、「新規レイヤーを作成」でレイヤー2を作成しましょう。


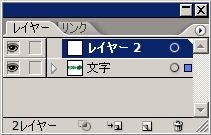
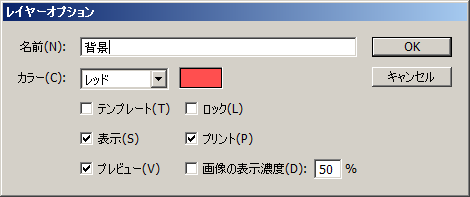
レイヤー2をダブルクリックして、レイヤーの名前を、
「背景」に変更しましょう。


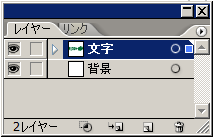
そしてレイヤーパネル上で背景レイヤーをドラッグして、文字レイヤーの下に配置しましょう。

そうなんです。
レイヤーパネルで、上にあるほど、画面手前、つまり前面(上)にあるということです。
手
キーボード
机
床
のような関係です。
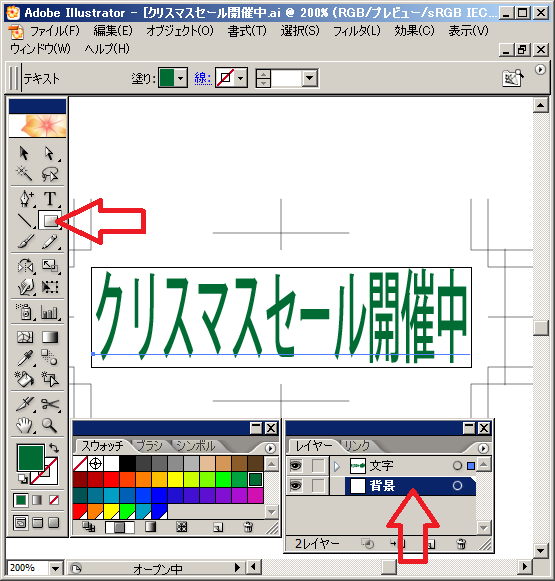
では「背景」レイヤーを選択した状態で、
アートボックスよりも大きい長方形をつくりましょう。


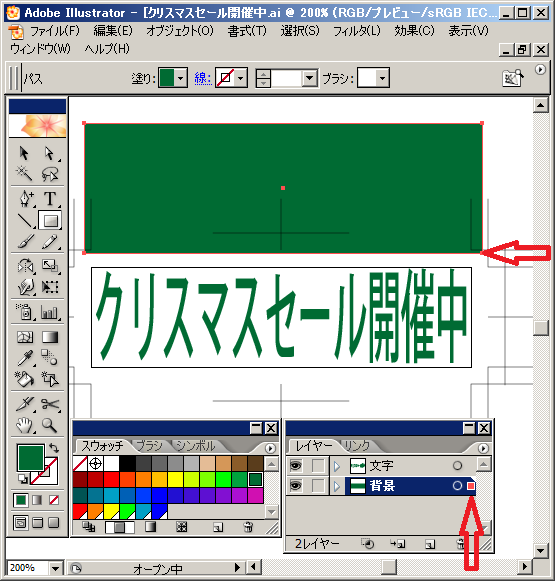
レイヤーパネル「背景」のレッドと、長方形選択枠のレッドが揃っています。
つまりこの長方形は、背景レイヤーに描かれていることを示しています。
今、自分がどのレイヤーで作業中なのか、
オブジェクトがどのレイヤーに属しているのか、
つねに意識しながら作業しましょう。
長方形の色を赤にして、アートボックスに重ねるように移動すると、
ちゃんと、赤い長方形の上に文字がありますね。

これで、
ファイル>書き出し
でクリスマスセール開催中.pngファイルができるはずです。

それにしても、色のセンスが悪すぎですね。
次回は、画期的な方法で、この色のセンスの悪さを、
解消します。
文字を操ろう編、次回は↓
文字を操ろう編、前回は↓
目次↓
- 投稿タグ
- イラストレーター