ソースの部分は、生地をコピーして色を変えて、半分に分割して使います。手順を覚えるために、波線で分割する前にまずは直線で分割する方法を解説します。
生地を選択して、
編集>コピー
編集>前面へペースト
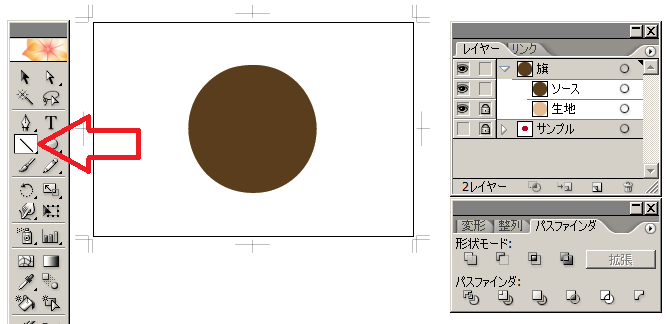
色をチョコレート、名前をソースにして、生地をロックしました。

これからこのソースを変形していきます。
変形の準備として、
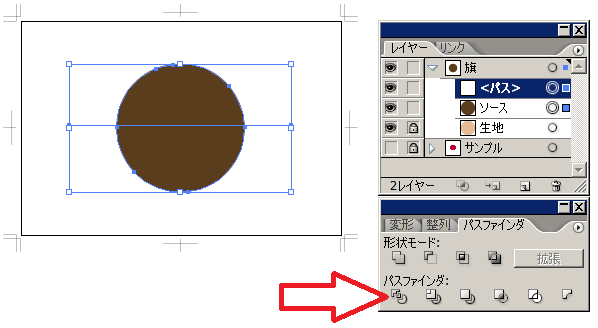
ウィンドウ>パスファインダ
でパスファインダパネルをレイヤーパネルの下に配置します。
赤い矢印の直線ツールで、直線を生地の上に横に引きます。
色は黒に。

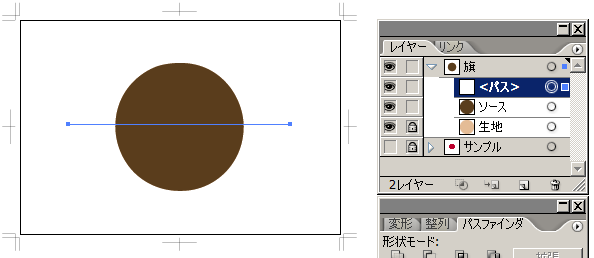
直線と生地を同時に選択します。
いろいろやり方がありますが、レイヤーパネルでシフトキーを押しながら選択すると、複数のオブジェクトを選択できます。

その状態で、赤い矢印のパスファインダ、分割アイコンをクリックします。
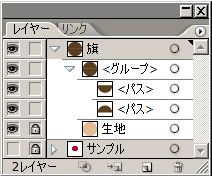
レイヤーパネルがこのようになりました。

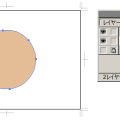
丸だったソースが直線で分割されて、上下に分かれました。
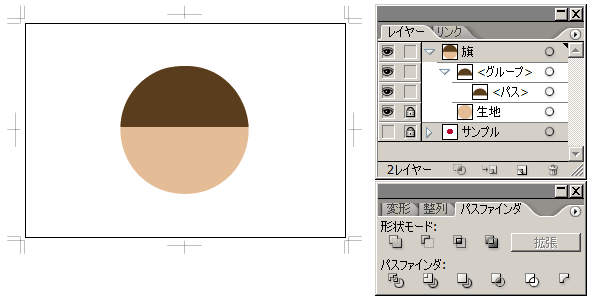
レイヤーパネルで下半分を選択して削除(Deleteキー)すれば、
下半分の生地が見えるようになりました。

なにか懐かしいお菓子に似ていますね。
鶯ボール?
このままだと、たこ焼きっぽくないので、
次回は、直線で分割するのではなく、波線で分割します。
ひとクセある作業です。
旗を作ろう編、次回は↓
日の丸から丸をコピーして、生地を作り、ソースは丸を直線で分割して作りました。
今回は丸を直線ではなく波線で分割してソースっぽく仕上げます。手順は直線のときと変わらないのですが、波線をつくるところがちょっと手間です。
前回…
旗を作ろう編、前回は↓
日の丸をお手本にイラストレーターで旗を作りましょう。
いろいろな作り方がありますが、応用が効くパクリ技術を駆使した方法をココでは使います。
大まかな作業の流れは、
1.お手本を配置
2.ライブト…
目次↓
バナーを貼ろう編(全4回)
文字を操ろう編(全8回)
旗を作ろう編(全4回)
線を描こう編(全6回)
…
- 投稿タグ
- イラストレーター