文字に色をつけていきましょう!

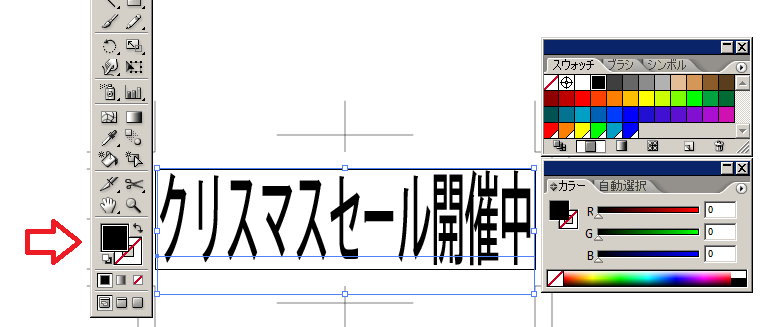
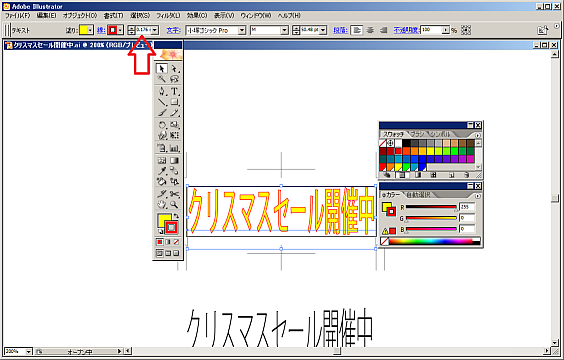
関係するパネルを寄せてみました。
左がツールパネル。
右上がスウォッチパネル。
右下がカラーパネル。
【完全なる余談】
スウォッチ=swatch
材料見本のことです。
家具屋さんに行くと、ソファの皮の束になった見本がありますよね。
あれです。
Color swatchで色見本。
【余談の余談】
時計のSwatchは、Swiss Watchではなく、Second Watchの短縮だそうですよ。

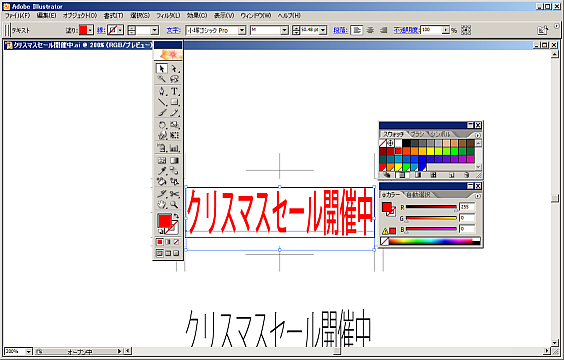
文字全体を選択した状態です。
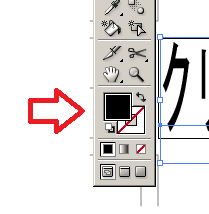
矢印のツールパネルの下の部分にご注目ください。

黒い正方形が、白地に赤に斜めラインの正方形の上に重なっています。
黒い正方形部分:文字の色
白地に赤ライン部分:文字の輪郭の色
この状態で、スウォッチパネルの赤をクリックしてみましょう。
文字の色が赤になりました。

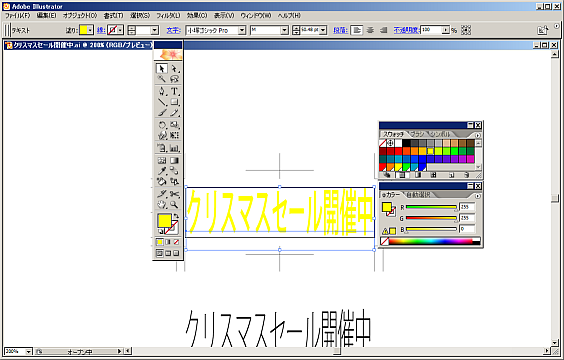
次は、カラーパネルのG(Green)の▲を右いっぱいに動かして、
255にしましょう。
文字の色が黄になりました。

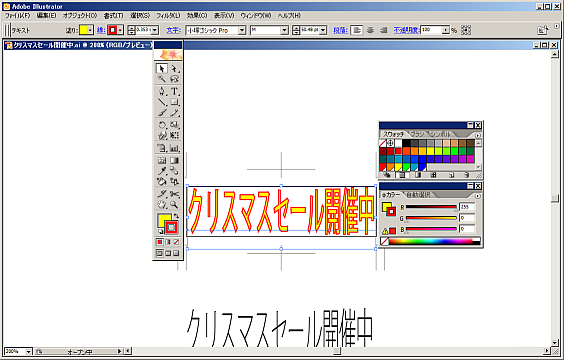
次は、ツールパネルで文字の輪郭の色を変えてみましょう。
白地に赤ラインの部分をクリックしてから、
スウォッチパネルの赤をクリックしてみましょう。
輪郭が赤くなりました。

★イラストレーターの落とし穴(その3)★
え?ならないって?
よくあることです。
あわてない、あわてない。
それはきっと、文字全体を選択していない状態で、
白地に赤ラインの部分をクリックして、
スウォッチパネルの赤をクリックしたときに起こります。
色の変更は、オブジェクトを選択してから行いましょう!
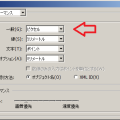
さて、せっかく輪郭の色を変えたので、
輪郭の幅も変えてみましょう。
矢印のところにあるセレクターで、0.5 ptを選びました。
ずいぶん印象が変わりました。

さて、次回は、文字の背景の色を変えていきましょう。
ちょっとしたコツがありますよ。
文字を操ろう編、次回は↓
文字を操ろう編、前回は↓
目次↓
- 投稿タグ
- イラストレーター