イラストレーターの起動と終了の仕方を覚え、
ズーム、ズームアウト、画面移動の作法を覚えました。
いよいよ本日は、バナーを作成して保存します。
ここまでたった30分です。
30分でイラストレーターの最初の関門は簡単にクリアできます。
まず、画像ファイルを何種類かご用意ください。
どんな大きさでも構いません。
私は、いつも使っている、
無料イラスト かわいいフリー素材集 いらすとや
http://www.irasutoya.com/
のサイトから、次の4つの画像ファイルを、
はじめてのバナー.aiと同じフォルダーに用意しました。




はじめてのバナー.aiを立ち上げたら、さっそくこれらの画像ファイルをアートボードに配置していきましょう。
ファイル>配置
そうなんです。「配置」といいます。
そういう文化なんです。
配置できたでしょうか?
巨大な画像が配置されてびっくりしたのではないでしょうか。

でも、焦らずに、Ctrl – でズームアウトしましょう。

そして、この巨大な画像を縮小します。

【ワンポイントアドバイス】
画像を縮小(拡大)するとき、まず画像をクリックしてから、画像の枠の角をつかんで、ドラッグしますよね。
このとき、Shiftキーを押しながらドラッグする癖をつけましょう。縦横比を変えずに縮小(拡大)することができます。
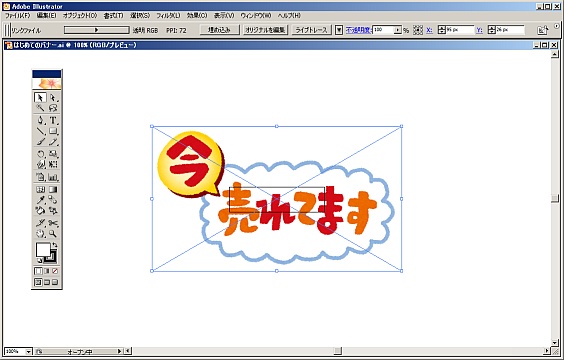
こうして、4つの画像を配置、縮小してアートボードの中に収めたら、こんな感じになります。

国産がレモンの上に乗っかっていますが、画像を配置する順番によっては、もしかしたらうまくいかないかもしれません。今のところは気にしないことにしましょう。また、じっくり解説しますからご心配なく。
さて、もうバナーができたも同然ですが、ここで忘れてはいけないおまじないがあります。
オブジェクト>トリムエリア>作成
でトリムエリアを作成しておきましょう。

バナーを貼ろう(1)で解説した、
★イラストレーターの落とし穴(その1)★
アートボードというのは、きっとそのサイズで画像が出力される
と誰もが思いますよね。それがそうはならないのです。おまじないをしない限りは。とんでもないトラップです。近いうちに解説することになるでしょう。
このトラップです。もしアートボードからはみ出したり、外に配置した画像(オブジェクト)が存在すると、イラストレーターはそれらも含めて画像出力してしまいます。
そこでトリムエリアを作成して、トリムエリア内のみを出力するようにしておく必要があります。
ここまでくればあとは画像を保存するだけです。
しかし、保存という単語に囚われていると、どこをどう探しても画像を保存することはできないでしょう。
ファイル>書き出し
です。
イラストレーターは、外部の画像ファイルとのやりとりは、
結局、「配置」して「書き出し」するという、
ちょっと独特の言い回しを使います。
書き出しのダイアログで、ファイルの種類をここでは、
PNG(*.PNG)
を選択しましょう。
あとは、保存とかOKを何回かクリックすれば、
はじめてのバナー.png
というファイルができているはずです。
はじめてのバナー.pngをクリックして確認してみてください。
見事、190px ☓ 50px のバナーができました。

これであなたは今日から、佐野研二郎ばりのアートディレクターです。
ありものの画像を組み合わせて、バナーをデザインするスキルを身につけたことになります。
これがイラストレーターの一連の基本作法です。
あとは、文字を入れたり、線を引っ張ったり、色をつけたりするだけのこと。
といいながら、線を引いたり、色をつけるのが、やたらとお作法を強要されるのが、イラストレーターのとっつきにくいところです。
ということで、バナーを貼ろう編はこれくらいにして、次は、
文字を操ろう編
でお会いしましょう。
PS.画像の著作権には気を配りましょう
0からはじめるイラストレーター
バナーを貼ろう編(全4回)
- 投稿タグ
- イラストレーター